Verstuur je actiemails of e-mails met een duidelijke call-to-action dan gebruik je vast wel eens een button in je e-mail. Eentje die duidelijk opvalt en die je lezer meteen overhaalt om te klikken en over te gaan tot actie. Maar komt deze wel goed door in de inbox van je ontvanger? Wordt je button meteen getoond of moet je ontvanger eerst de afbeeldingen downloaden voor de button daadwerkelijk te zien is?
Het probleem: ‘klik hier om afbeeldingen te downloaden'
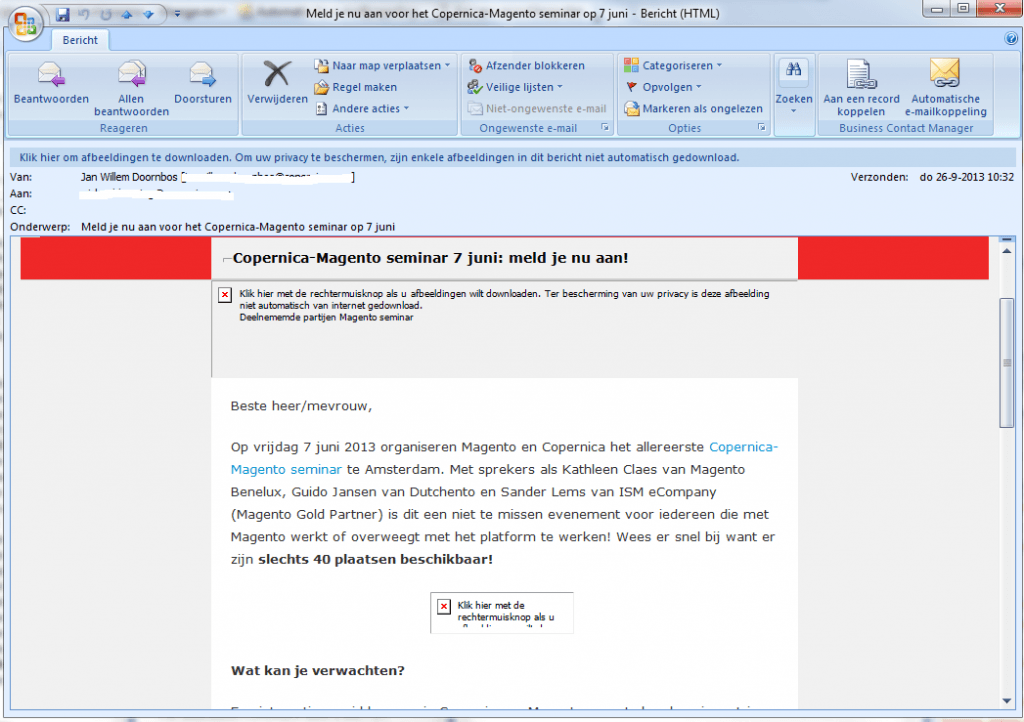
Gaat er al een belletje rinkelen? Zodra je een e-mail van een aanbieder of nieuwsbrief van je favoriete webwinkel ontvangt, krijg je eerst de vraag van je mailclient (Outlook, Gmail, Hotmail"¦) of je de afbeeldingen wilt downloaden of weergeven. Dat ziet er ongeveer zo uit:

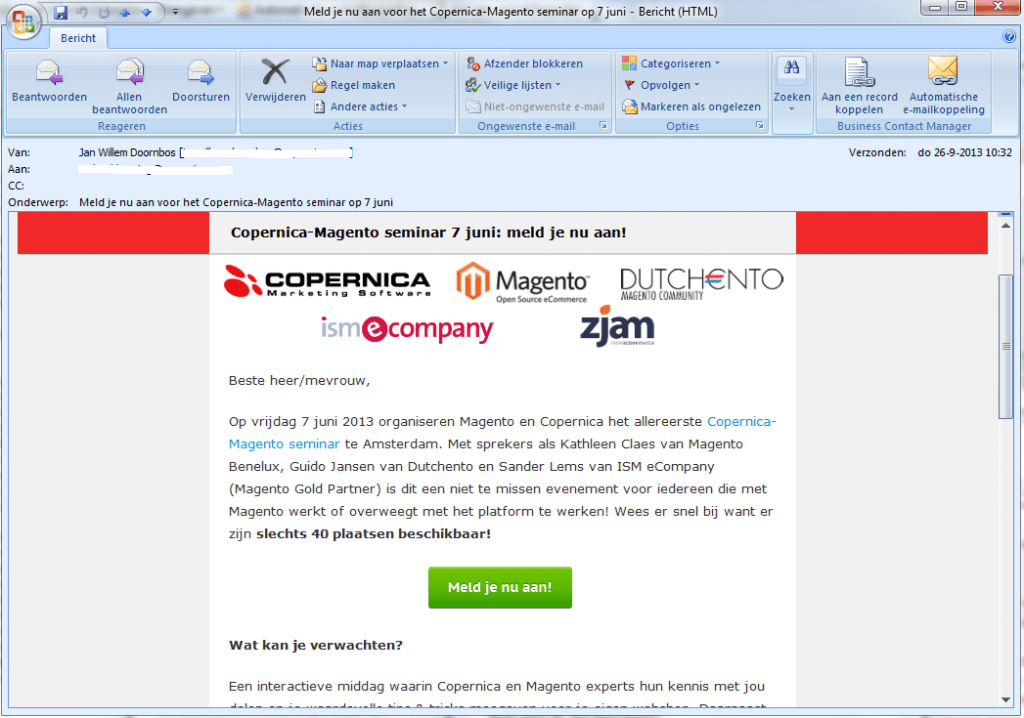
Zodra je op ‘Klik hier' hebt geklikt, worden de afbeeldingen opgehaald bij de verzendende mailserver en ziet de e-mail er een stuk netter uit.Wanneer er sprake is van een actiemail waarin een button staat die doorklikt naar een speciale landingspagina of actiesite, wordt vaak gebruik gemaakt van een afbeelding om de button te tonen. In bovenstaande gevallen zal je ontvanger dus niet meteen de oproep tot actie zien. Er is eerst een extra handeling (download de afbeeldingen) nodig om de call-to-action te zien. Na downloaden ziet bovenstaande e-mail er dus zo uit:

Maak het de ontvanger makkelijker
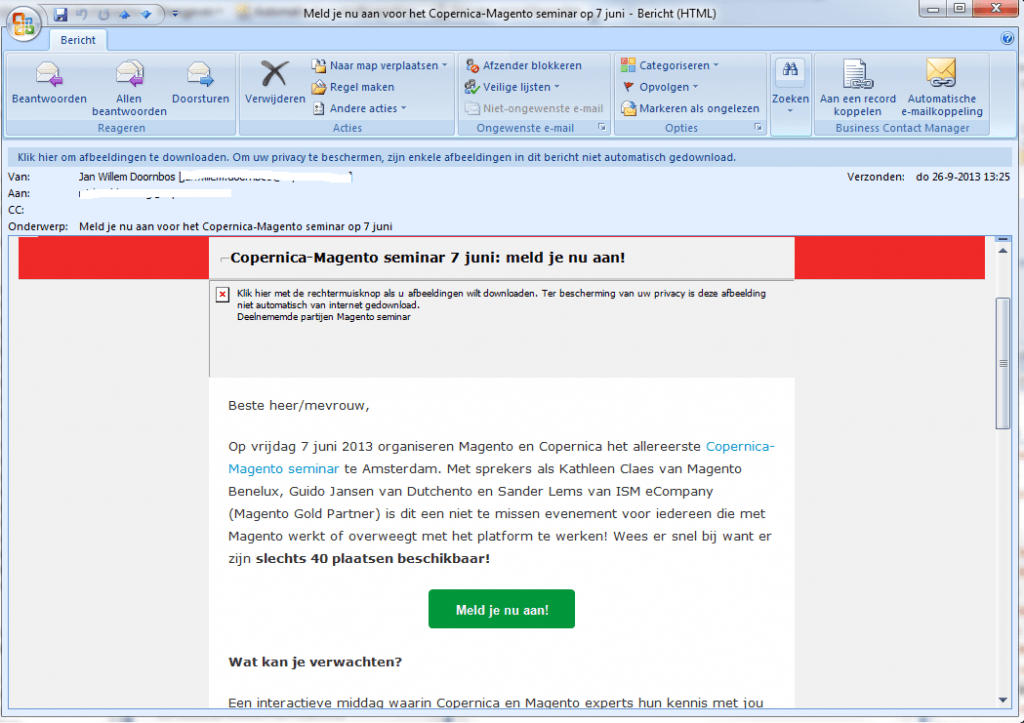
Er is een manier om je call-to-action buttons meteen te laten zien aan je ontvangers. Door een extra stukje code toe te voegen aan je e-mails zorg je er voor dat je button meteen in het zicht staat wanneer je ontvanger de e-mail opent.Even uitgaande van het eerdere voorbeeld, ziet de e-mail er dan zo uit:

Standaard afbeeldingen moet de ontvanger wel nog steeds downloaden maar dankzij de code wordt je call-to-action meteen getoond.
Hoe ziet die code eruit?
De code die je hiervoor moet gebruiken ziet er als volgt uit:<div><!--[if mso]><v:roundrect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="http://www.voorbeeld.com" style="height:40px;v-text-anchor:middle;width:200px;" arcsize="10%" strokecolor="#1e3650" fill="t"><v:fill type="tile" src="https://i.imgur.com/0xPEf.gif" color="#556270" /><w:anchorlock/> <center style="color:#ffffff;font-family:sans-serif;font-size:13px;font-weight:bold;">Dit is een leuke knop</center></v:roundrect> <![endif]--><![if !mso]><a href="http://www.voorbeeld.com"style="background-color:#556270;border:1px solid #1e3650;border-radius:4px;color:#ffffff;display:inline-block;font-family:sans-serif;font-size:13px;font-weight:bold;line-height:40px;text-align:center;text-decoration:none;width:200px;-webkit-text-size-adjust:none;">Dit is een leuke knop</a><![endif]></div>
Hoe werkt het dan precies?
Je maakt hierbij eigenlijk gebruik van conditionele statements. Met die conditionele statements (een aparte set CSS regels) richt je je op Outlook om ervoor te zorgen dat deze mailclient je design op de juiste wijze weergeeft. Indien de mailclient van de ontvanger niet Outlook is, zal het tweede deel van de code gebruikt worden om je e-mail en de button vorm te geven.<!--[if mso 9]> // deze tekst/button/styling wordt enkel getoond in Outlook 2007<![endif]-->Zoals je ziet heb je daarnaast de keuze om de achtergrondkleur zelf aan te passen, je lettertype, grootte van de tekst, grootte van je button, enz. Het komt er op neer dat de call-to-action meteen in beeld verschijnt en de aandacht trekt. Er is geen tweede handeling van je ontvanger nodig.
Enkele aanpassingen die je kunt maken
- Wil je bijvoorbeeld je achtergrondkleur aanpassen? Dan verander je in het deel tussen <!--[if mso]>"¦<![endif]--> je kleurcode aan binnen de regel <v:color="#556270" /> naar bv. <v:color="#e3341d" />
Hetzelfde doe je voor style="background-color:#556270;" in het gedeelte dat tussen <!--[if mso]>"¦<![endif]--> staat.
- Wil je een bredere button omdat je een wat langere tekst hebt? Pas dan in beide delen je width aan. Varieer wat met je pixels om erachter te komen wat de ideale breedte voor jouw button is.
- Hou je niet van afgeronde hoeken? Dan pas je best de bovenstaande code aan naar het volgende:
<div><!--[if mso]> <v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" href="http://www.voorbeeld.com" style="height:40px;v-text-anchor:middle;width:200px;" strokecolor="#1e3650" fill="t"> <v:fill type="tile" src="https://i.imgur.com/0xPEf.gif" color="#556270" /> <w:anchorlock/> <center style="color:#ffffff;font-family:sans-serif;font-size:13px;font-weight:bold;">Dit is een leuke knop</center> </v:rect><![endif]--><![if !mso]><a href="http://www.voorbeeld.com"style="background-color:#556270;border:1px solid #1e3650;color:#ffffff;display:inline-block;font-family:sans-serif;font-size:13px;font-weight:bold;line-height:40px;text-align:center;text-decoration:none;width:200px;-webkit-text-size-adjust:none;">Dit is een leuke knop</a><![endif]></div>Het verschil met de 1e voorbeeldcode is het aanpassen van de code v:roundrect naar v:rect. En het weglaten van het attribuut arcsize en het attribuut border-radius.Extra tip: De persoon die achter deze code is gekomen heeft een eigen site via welke je ook je eigen zichtbare buttons kunt aanmaken en je kunt er ook je eigen code samenstellen.
Welke e-mailclients ondersteunen de code?
De code werkt zeker in volgende e-mailclients:
- Android Mail
- AOL Web
- Apple Mail
- Gmail
- Hotmail
- iPad Mail
- iPhone Mail
- Lotus Notes 8
- Outlook.com
- Outlook 2000
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook 2013
- Outlook XP
- Thunderbird
- Yahoo! Mail
Je bent nu in staat om buttons toe te voegen aan je e-mails die te allen tijde zichtbaar zijn. Maar zoals dat vaker gaat met dit soort code, vinden er vaak veranderingen plaats of kan het zijn dat je het anders aanpakt.Hoe gaan jullie om met het optimaliseren van je e-mails voor verschillende e-mailclients zoals Outlook?




