Google Tag Manager 101: de eerste stappen met Google Tag Manager



Tot op heden is er nog maar weinig geschreven over Google Tag Manager op ons blog. Een typisch gevalletje van onbekend maakt onbemind (of visa versa ;-)).Google Tag Manager is ook een echte "stille" motor die, wanneer alles goed is ingesteld, nauwelijks ter sprake komt. Maar Google Tag Manager is wel een ontzettend krachtige tool die elke online marketeer zou moeten gebruiken.In dit artikel leggen we kort uit wat Google Tag Manager is en laten we zien hoe je de eerste stappen met deze tool zet.
Wat is Google Tag Manager
Om deze vraag te kunnen beantwoorden moeten we eerst uitleggen wat een tagmanager is.Een tagmanager is een tool waarmee je op eenvoudige wijze de verschillende codes en tags beheert die je vaak aan een website moet toevoegen, bijvoorbeeld voor Google Analytics, een remarketingcode of een Facebookpixel.In het verleden moest je telkens deze code plakken in de website zelf. Met een tagmanager hoef je slechts eenmalig één code op de website te installeren. Vanuit de tagmanager kun je dan de verschillende codes toevoegen/beheren.In principe plaats je dus een soort van container op je website die vanuit de tagmanager gevuld wordt met codes die jij wil weergeven.Met een tagmanager wordt het leven van een online marketeer een stuk eenvoudiger. Je hoeft niet langer voor ieder stukje code de webdeveloper in te schakelen!Google Tag Manager is, je raadt het al, een tagmanager ontwikkeld door Google.
De eerste stappen met Google Tag Manager
Google Tag Manager is zoveel meer dan alleen een container met wat codes. Het is ontzettend krachtig en het is bijvoorbeeld mogelijk om User ID tracking toe te passen (dus gebruikers over verschillende devices kunnen volgen).Het is echter belangrijk om bij de basis te beginnen en van daaruit steeds dieper in te gaan op de mogelijkheden.We starten dus allereerst met het aanmaken van een account, het installeren van de code op onze website en we zetten onze eerste tag live (Google Analytics).
Stap 1: Aanmaken van Google Tag Manager account
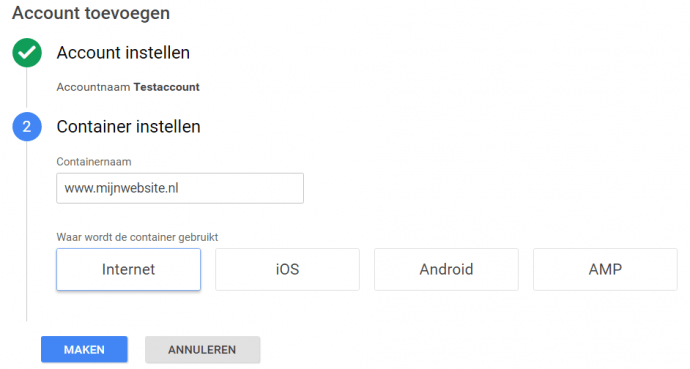
Allereerst dien je een account aan te maken bij Google tag Manager. Dit doe je door simpelweg naar deze pagina te gaan en in te loggen met je Google account.Vervolgens kies je voor account maken en vul je de gegevens in. Klik op volgende en vul een naam voor de container in. Tenslotte kies je hier nog voor "internet" en klik je op maken.

Stap 2: Installeren van de container op je website
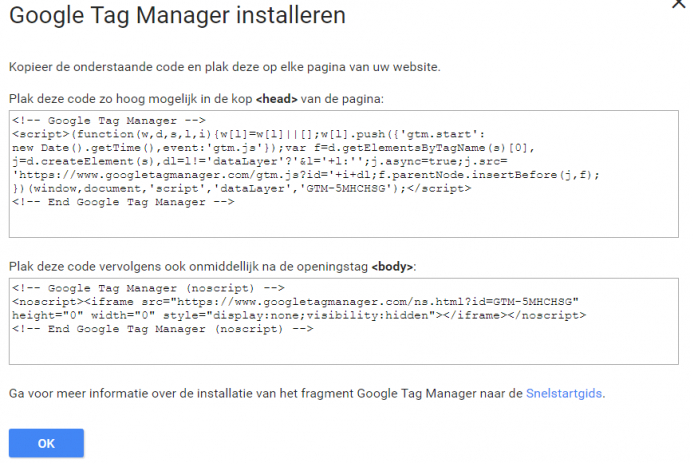
Dit is de enige stap waarbij je iets moet installeren op je eigen website (en je misschien een developer nodig hebt). Volg hierbij gewoon eenvoudig de instructies die Google geeft, zoals in het onderstaande voorbeeld:

Stap 3: Eerste tag toevoegen
Vervolgens gaan we onze eerste tag toevoegen aan onze container, namelijk Google Analytics. Onthoud hier even dat zodra je dit hebt gedaan, de bestaande Google Analytics code verwijderd moet worden van de website. Anders heb je de code namelijk twee keer geïnstalleerd, en dat veroorzaakt vaak problemen binnen Google Analytics.Allereerst klik je op nieuwe tag toevoegen:

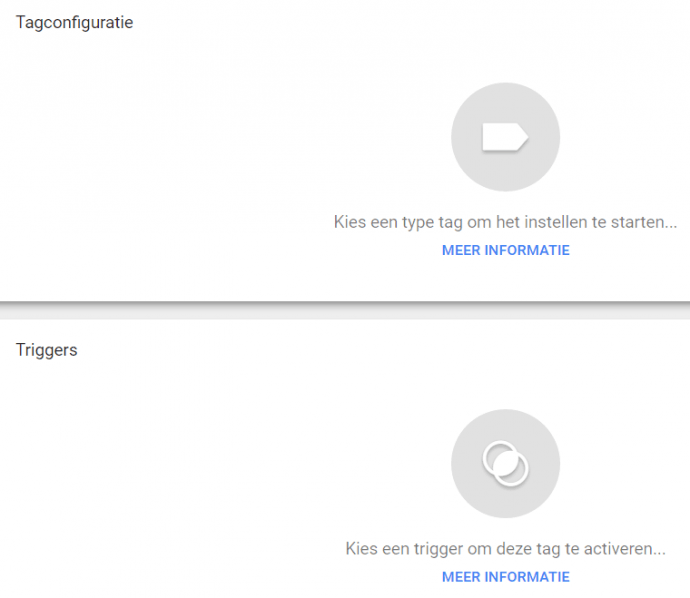
Vervolgens zie je een tweetal "vakken". De tagconfiguratie (hier gaan we bepalen welke code we willen laten zien) en de triggers (hier gaan we bepalen wanneer de code getoond moet worden, bijvoorbeeld op welke pagina's).

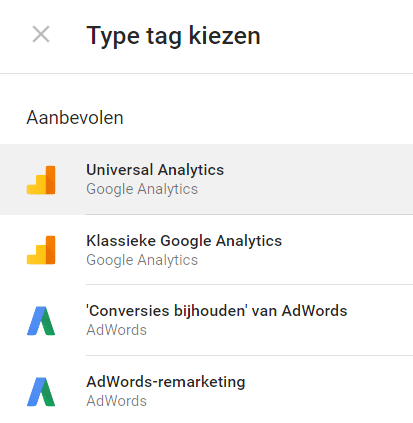
Kies allereerst tagconfiguratie en kies Universal Analytics:

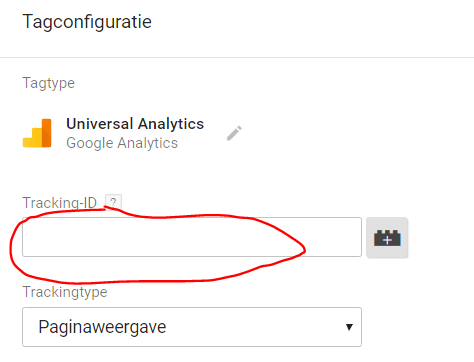
Vervolgens geef je het tracking-ID in van je Google Analytics property (zo vind je deze). We willen voorlopig alleen een pageview tracken, dus we kiezen ook deze optie:

De overige instellingen laat je even voor wat het is. Wanneer je trouwens al een geavanceerde installatie van Google Analytics hebt, bijvoorbeeld enhanced e-commerce, is het verstandiger om Google Tag Manager te laten installeren door iemand met ervaring. Anders loop je het risico dat je statistieken niet meer hetzelfde zijn dan voorheen.Tenslotte klikken we nog op triggers. Hier kiezen we heel eenvoudiger voor "all pages" of "alle pagina's". Later kunnen we nog hele uitgebreide regels triggers maken.Om je een voorbeeld te geven: wij laten de chatfunctie alleen op bepaalde pagina's zien. Middels Google Tag Manager kunnen wij dus exact instellen op welke pagina's de code voor de chatfunctie moet worden vertoond.Klik tenslotte nog op opslaan rechtsboven, niet vergeten!
Stap 4: Voorbeeld van je container bekijken
Voordat je de container live zet op je website, kun je je tags controleren. Klik rechtsboven naast Publiceren op het pijltje naar beneden en kies voor Voorbeeld.

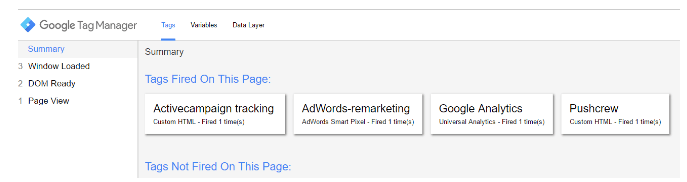
Open een nieuw tabblad en ga naar je website om de voorbeeldmodus te bekijken.Je ziet hier direct een overzicht van de tags, variabelen en de data layer die je in je container en op je website hebt staan. Controleer of alles staat zoals het hoort.

Stap 5: Publiceren van de wijzigingen
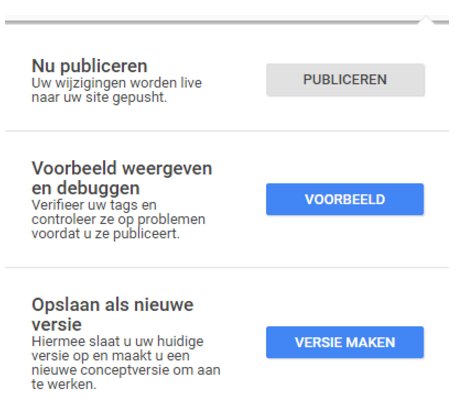
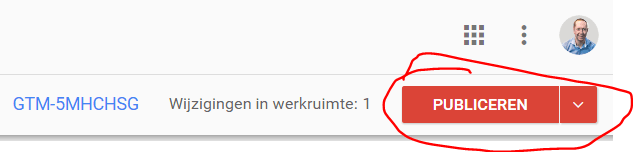
Een belangrijk gegeven bij het werken met Google Tag Manager is dat je altijd je wijzigingen moet publiceren naar je live container. Wanneer je niet publiceert wordt de laatst-gepubliceerde container (en dus die inhoud) getoond.Om te publiceren klik je rechtsboven op... publiceren:

Je dient hierna nogmaals rechtsboven op de blauwe knop publiceren te klikken én daarna nog op doorgaan te klikken.
Stap 6: Controle metingen
Log in bij Google Analytics en controleer of je metingen wel doorkomen. Dit doe je het eenvoudigst door naar de realtime statistieken in je ruwe dataweergave te gaan. Zie je dat er op dit moment gebruikers actief zijn op je site dan kun je er vanuit gaan dat de metingen goed gaan.Proficiat, de container is geïnstalleerd met de eerste tag (Google Analytics) en deze wordt vertoond op alle pagina's.
Hoe verder?
In een volgend artikel zal ik wat dieper ingaan op de mogelijkheden van Google Tag Manager. Met wat goede (nieuwsgierige) wil kun je echter nu ook al een heel eind komen. Bij het toevoegen van een nieuwe tag kun je namelijk uit een flink aantal standaard tags kiezen, die zichzelf vaak wel wijzen.Zo zou je nu in principe ook in staat moeten zijn om de AdWords Remarketing tag toe te voegen of één van de andere onderstaande voorbeelden:Tag TemplateWebAMPAndroid & iOS(Firebase containers)Android & iOS(Legacy containers)AB TastyxAdAdvisorxadjust*xAdobe AnalyticsxAdometryxAdRollxAdWordsxxxxAffiliate WindowxAppsFlyer*xApsalarxAT InternetxBizrate InsightsxBurtxChartbeatxClickTalexClickyxcomScorexxCrazy EggxConversantxCriteoxCustom HTMLxCustom ImagexxxCxensexDoubleClickxxxxdstilleryxEulerian TechnologiesxFirebase AnalyticsxFunction CallxxGoogle AnalyticsxxxxGoogle Consumer SurveysxGoogle OptimizexHotjarxInfinity TrackingxIntent MediaxK50xKochavaxKruxxLeadLab by wiredmindsxLinkedInxxLinkPulsexMarinxMédiamétriexMicrosoft Bing AdsxMouseflowxmParticlexNielsenxNeustarxNudgexOptimise MediaxÖWAxOwnerListensxParse.lyxPerfect Audience PixelxPersonalixPianoxPlaced Inc.xPulse InsightsxQuantcastxxSaleCyclexSearchForcexSegmentxShareaholicxSimpleReachxSnowplowxSurvicatexTradeDoublerxTunexTurnxTwitterxVe InteractivexVisualDNAxWebtrekkxYieldifyxIk ben erg benieuwd of je Google Tagmanager al gebruikt, ik lees het graag in de reacties hieronder (inclusief je bevindingen).




