Webwinkeliers: Welk gegevensformulier gebruik je? De goede of de slechte?


Afgelopen week begon ik weer eens aan een online bestelavontuur. Het was een voor mij onbekende webwinkel, dus het is altijd even afwachten hoe het zal verlopen :-).Hoewel de webwinkel er op zich er goed uitzag, was het bestelproces toch weer erg moeizaam. Als absolute conversiekiller kwam het gegevensformulier naar boven. Het formulier waar je dus je persoonlijke gegevens moet achterlaten.
Het veel te bombastische formulier
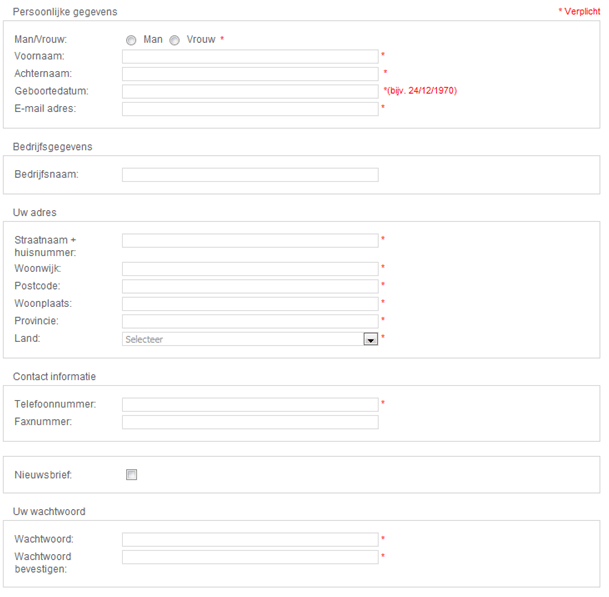
Allereerst werd me al verplicht om een account aan te maken. Iets waar ik eigenlijk een hekel aan heb, maar ik had geen keuze!En toen kwam het beruchte formulier waar ik mijn gegevens moest invullen, een formulier zoals hieronder:

En geloof me, zo'n formulier schrikt de mensen af! Sowieso is het al niet verstandig om met rode letters en sterretjes te werken, want dit geeft de bezoeker namelijk een "negatieve waarschuwing".Verder is de gevraagde informatie erg bombastisch gepresenteerd. Het ziet eruit als heel veel werk!
Het gebruiksvriendelijke formulier
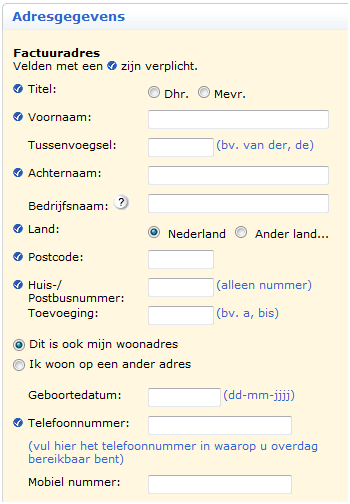
Het kan natuurlijk veel gebruiksvriendelijker. Met de nadruk op vriendelijker. Een goed voorbeeld van zo'n formulier is dat van Bol.com:

Als particulier ben ik hier verplicht om slechts 7 vakjes in te vullen. Een heel verschil met de 14 verplichte vakjes van het vorige formulier!
Waar op letten bij het ontwerpen van een gegevensformulier?
- Vraag alleen die gegevens die je ook daadwerkelijk nodig hebt. Probeer te automatiseren, zoals Bol.com dat doet bij de adresgegevens (hier is voor Nederlanders alleen een huisnummer en postcode nodig, Bol.com zoekt de informatie die daarbij hoort).
- Maak het vriendelijk. Dat wil zeggen, geen negatieve associaties zoals rode letters en sterretjes. Het blauwe vinkje van Bol.com is veel vriendelijker.
- Ontwerp het minimalistisch. Of laat het er in ieder geval eenvoudig uitzien. Bol.com doet dit door de invulvakjes in breedte te laten verschillen, en door ze er iets uit te laten springen. Zo zie je in één oogopslag wat je moet invullen. Bij het eerste formulier zijn alle invulvakjes erg lang, en springen ze er ook niet uit. Dit zorgt ervoor dat het formulier eruit ziet alsof het veel werk is!