Tips en trucs voor het optimaliseren van je website voor mobiele apparaten



Mobile first is een trend die we al jaren terug zien en waar je iedereen over hoort. Toch zie ik nog vaak websites die niet correct werken op alle mobiele apparaten, en dat is super zonde! We zien vaak dat er vaak meer gezocht wordt op mobiele apparaten dan op computers. Als website dan niet gebruiksvriendelijk is, laat je conversies liggen en dus ook nieuwe klanten liggen.
1. Responsive design
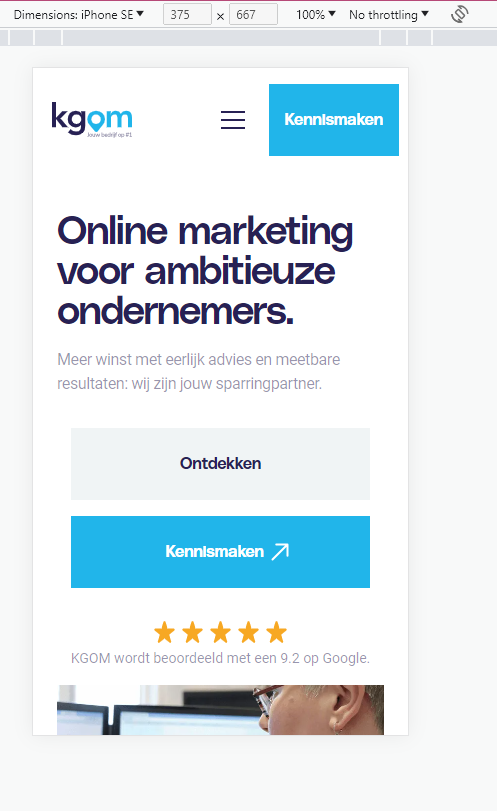
Zorg dat het design automatisch wordt aangepast aan elk scherm van de gebruiker en test dat ook. Dit is een punt waarbij ik vaak zie dat vaak fout gaat. Hoe check je dat nou eenvoudig en snel of je website werkt op meerdere apparaten? Als je op een website met je rechtermuisknop klikt en daarna op inspecteren klikt, opent er een scherm. Bovenaan kun je zo meerdere mobiele apparaten aanklikken om te bekijken hoe het er dan uitziet op het desbetreffende apparaat.

2. Hou rekening met de kleine schermgrootte
Mobiele apparaten zijn kleiner dan onze desktop, daarom is het gebruiksvriendelijk als de knoppen op de mobiele website groter zijn dan op de desktopversie. Ook is het slim om elementen niet te dicht bij elkaar te plaatsen. Met je vinger ben je minder precies op je telefoon dan met je muis op je computer.
Probeer pop-ups te vermijden waar dat kan. Pop-ups die het hele scherm vullen zorgt voor irritatie voor de gebruiker op mobiele apparaten, omdat ze niet verder kunnen zonder het scherm weg te klikken.
3. Voeg sliders toe
Op mobiele apparaten heb je een klein scherm. Met een slider kun je meerdere afbeeldingen of producten/diensten toevoegen met een ruimtebesparing. Ook creëer je interactie met de bezoeker, wat de bezoeker betrokkenheid en een gevoel van controle geeft, omdat ze zelf kunnen kiezen wat ze kunnen zien.
4. Formulieren automatisch aanvullen
Dit is eigenlijk een optie die zowel op desktop als mobiel handig is, maar eigenlijk bijna noodzakelijk is voor mobiel. Je maakt er minder fouten door, het vereenvoudigt het invullen van een formulier (dus het levert een hogere conversieratio op!) en het bespaart tijd voor de gebruiker.
5. Laadsnelheid
De snelle laadsnelheid is een conversiekiller en al helemaal op mobiel. Bezoekers hebben minder geduld als ze hun mobiele apparaat gebruiken. Ze zullen eerder afhaken en op zoek gaan naar een andere website om hun informatie te vergaren. Voor welke laadsnelheid moet je dan optimaliseren, hoor ik je denken.. Nou, dat hangt af van verschillende factoren, maar over het algemeen geldt: hoe sneller hoe beter. Het liefst heb je natuurlijk een laadsnelheid van 1 seconde, maar ik weet ook dat dat voor veel websites gewoon niet haalbaar is. Een laadsnelheid van alles onder 3 seconden is daarom acceptabel en heeft de minste kans dat je bezoekers afhaken vanwege de laadsnelheid.
Het optimaliseren van de website-ervaring op mobiele apparaten is cruciaal en daarmee vergroot je je kansen op online succes. Met de hierboven genoemde tips verbeter je je website-ervaring, ongeacht met welk apparaat iemand je website bezoekt.